十分钟撸一个文心一言4.0
大模型开发/实践案例
- LLM
- 文心大模型
- API
2023.12.154559看过
目前百度已经开放了文心一言大语言模型。我很有兴趣尝尝鲜,经过十多分钟的头脑风暴,火力全开。一个简陋却不简单的 demo 出来了。

整体交互流程设计:
-
🤵♂️用户在输入框中输入,按回车发送。
-
在对话区增加一条用户输入,对话区机器人🤖显示loading状态,并发送文心一言接口请求。
-
文心一言返回结果后,将其展示在对话区。
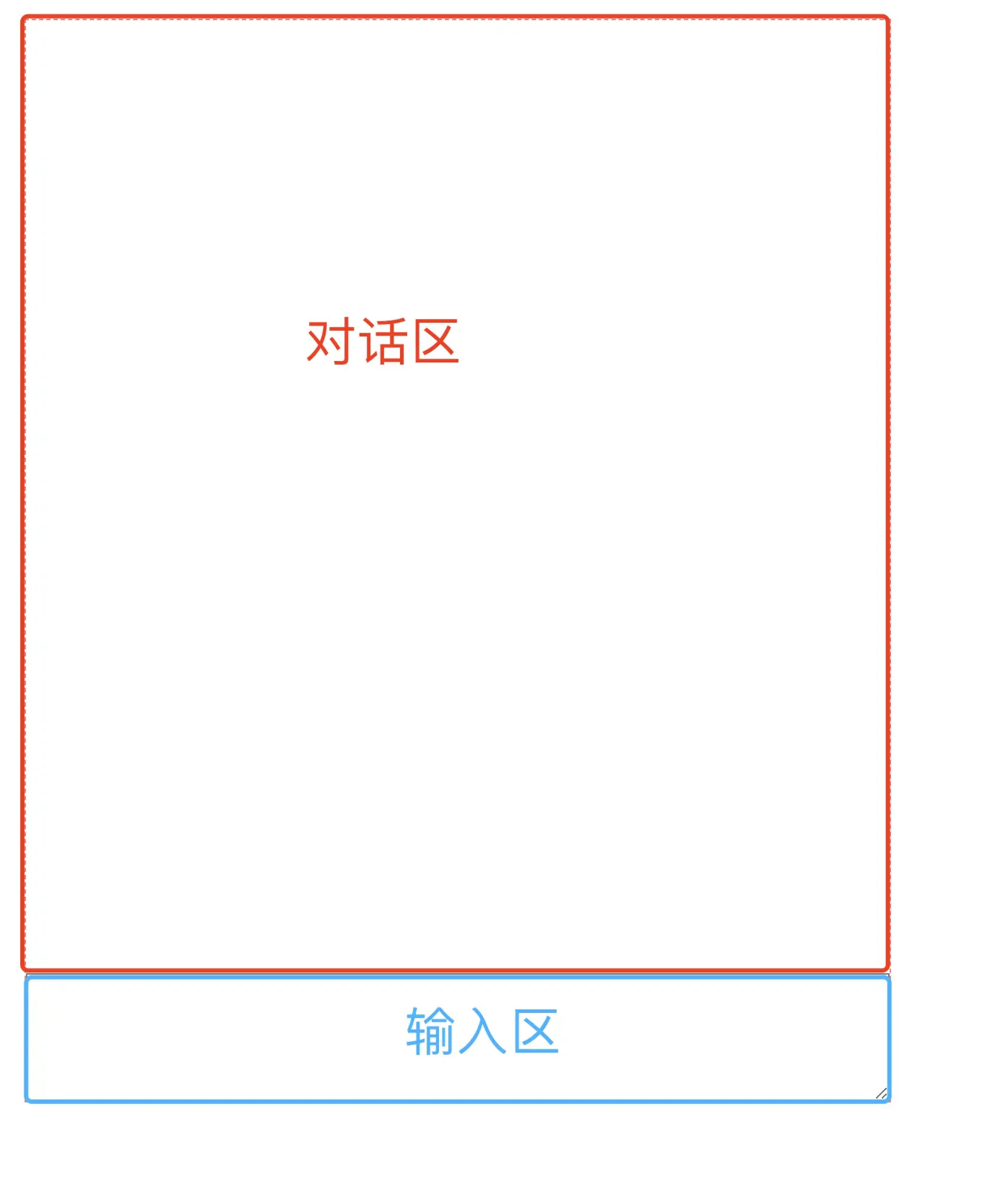
页面布局
<template><div class="wxyy"><div class="dialog"><!-- 对话区 --></div><!-- 输入框 --><textarea></textarea></div></template>

主打一个简单!
调接口
核心代码自然是调文心一言的 api 接口。文档在此
如果不用流式响应,那就是普通的 post 接口,so easy!
// access_token 获取参见 https://cloud.baidu.com/doc/WENXINWORKSHOP/s/Ilkkrb0i5const access_token = 'your_access_token'fetch(`https://aip.baidubce.com/rpc/2.0/ai_custom/v1/wenxinworkshop/chat/completions_pro?access_token=${access_token}`,{method: 'POST',headers: {'Content-Type': 'application/json',},body: JSON.stringify({/*** 关键参数 messages* 之所以是数组,在于多轮对话时需要把对话历史全部传过去供模型分析*/messages: [{role: 'user',content: '你好',},],}),})
简单优化一下
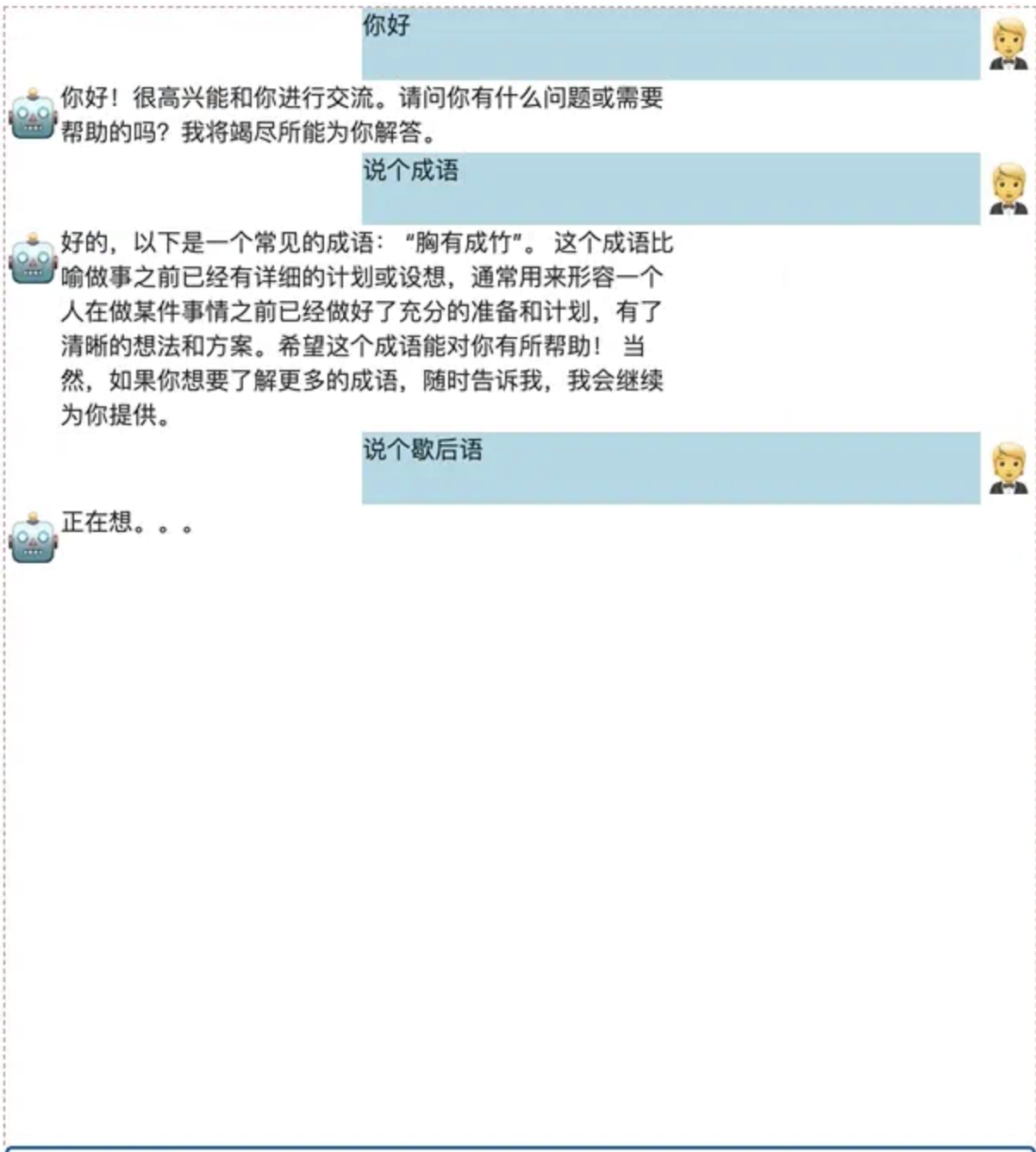
最终效果如下:

完整代码如下:
<template><div class="wxyy"><div class="dialog"><div v-for="item in dialog" class="item" :class="[item.role]"><div class="avatar" v-if="item.role === 'assistant'">🤖</div><div class="content">{{ item.content }}</div><div class="avatar" v-if="item.role === 'user'">🤵</div></div><div class="item assistant" v-if="loading"><div class="avatar">🤖</div><div class="content">正在想。。。</div></div></div><textarea @keypress.enter="sendPrompt"v-model="prompt"></textarea></div></template><script>export default {data () {return {prompt: '',dialog: [],loading: false,}},methods: {sendPrompt (e) {this.loading = truee.preventDefault()this.dialog.push({role: 'user',content: this.prompt,})this.prompt = ''// 替换成你自己的 access_tokenconst access_token = 'your_access_token'fetch(`https://aip.baidubce.com/rpc/2.0/ai_custom/v1/wenxinworkshop/chat/completions_pro?access_token=${access_token}`, {method: 'POST',headers: {'Content-Type': 'application/json'},body: JSON.stringify({messages: this.dialog})}).then(res => res.json()).then(res => {this.loading = falsethis.dialog.push({role: 'assistant',content: res.result})})},}}</script><style lang="less"scoped>.wxyy {display: flex;flex-direction: column;width: 600px;height: 80vh;margin: 20px;border: 1px dashed lightcoral;.dialog {flex: 1;.item {display: flex;.content {width: 60%;}}.avatar {font-size: 32px;}.user {justify-content: flex-end;.content {background: lightblue;}}}}</style>
评论

