【探秘千帆AppBuilder】链接API的方法(以百度地图为例)
AI原生应用开发/技术交流
- 有奖征文
4月28日1974看过
嘿,朋友们,今天我们来聊聊如何在千帆AppBuilder中链接API,让咱们的应用变得更加智能和强大。别担心,跟着我的步骤,保证你也能成为链接API的高手!
第一步:了解API节点
首先,咱们得知道API节点是啥。简单来说,API节点就是让我们的应用能够和外部服务进行交流的桥梁。比如你想让你的应用能查询天气、获取新闻,或者调用某个在线服务,这个时候单使用AppBuilder的原生应用就不能解决问题了,我们就需要用到API节点引入外部功能了。这个帖子我们就以百度地图为例带大家通关一次API的节点构建。
注意事项说在前头:
-
截止到发稿日API还只能支持返回一些content type是json的内容。
第二步:添加API节点
-
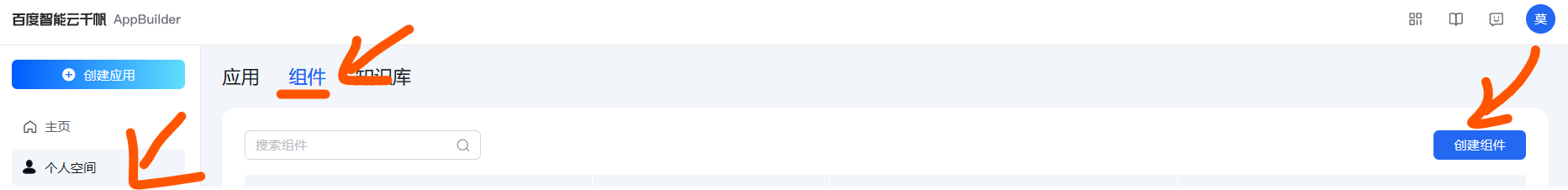
进入组件:打开你的AppBuilder,进入个人空间,找到组件页面,点击创建组件。

在弹出的对话框中输入你的组件名字,系统会自动对应出英文名,并添加组件描述。(组件描述尽量精简一些,不要超过200个字,超过200个字可能会导致应用无法正常使用)
头像可以AI生成,没必要太纠结
这里虽然有很多模板,但这次我们选择空画布这个模板

-
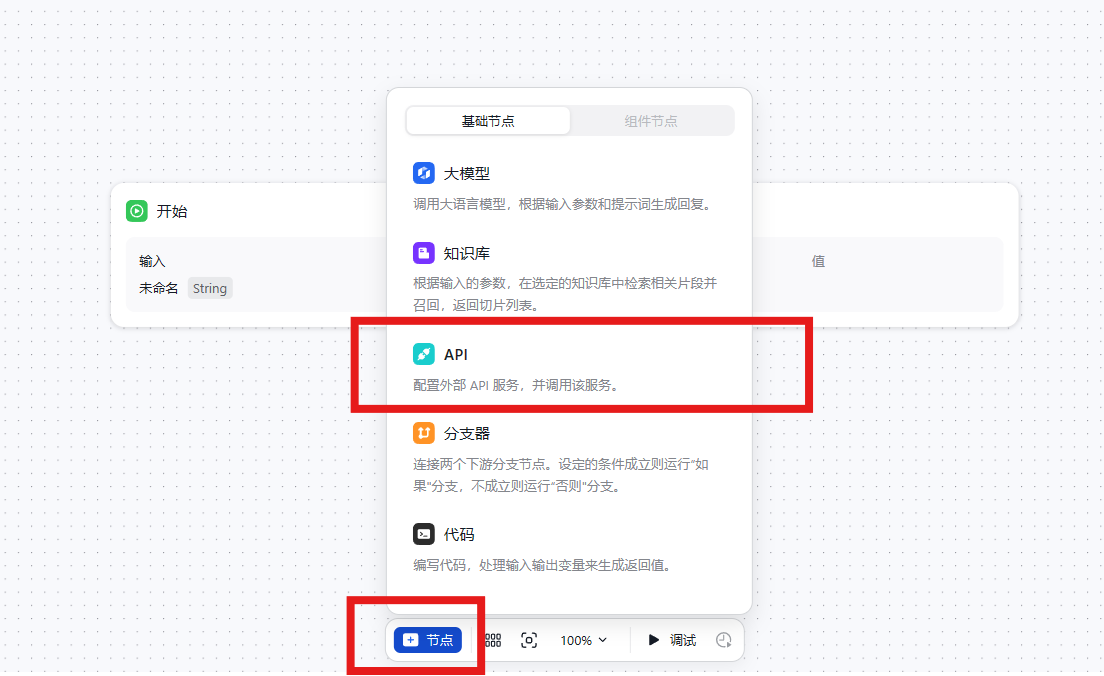
拖入节点:在底部菜单找到“节点”按钮,点一下,然后把你需要的API节点拖到工作流画布上。

第三步:配置API节点
-
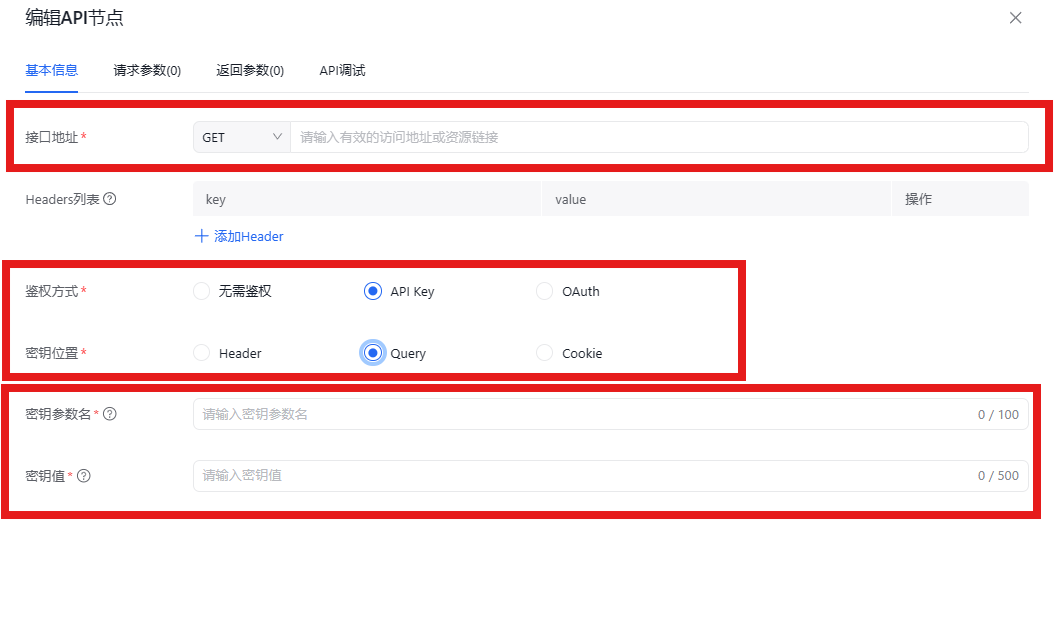
填写基本信息:点击你刚拖进来的API节点,会弹出一个编辑面板。在这里,你需要填写API的请求方式(比如GET或POST)、访问资源的URL、Headers信息、鉴权信息等。

-
参数设置:
此处我们以百度地图API为例,走一个配置全流程
2.1 获取百度地图API
获取百度地图API大体就这三步

可以进入下方这个网站中创建百度地图API
点击应用管理里的创建应用

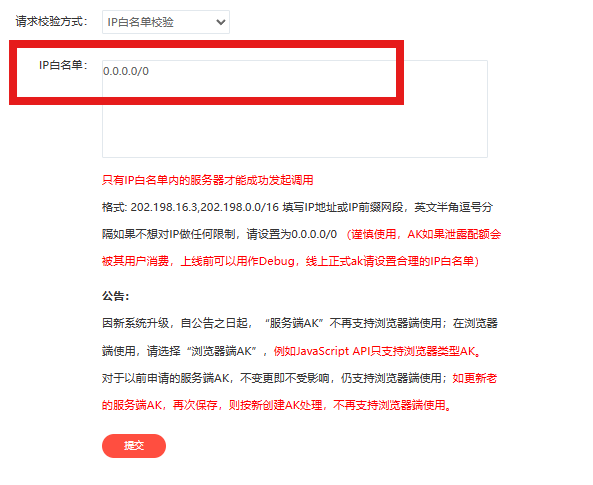
在弹出的对话框中填写应用名称,选择应用类型,此处注意,虽然appbuilder是个网页,但是我们在调用的时候要选择服务器端的API

为方便调试,此处的IP白名单可以先放0.0.0.0/0(放了这个的友友千万要注意不要泄露你们的API Key了),之后点击提交

就这样我们的一个Key就创建好了
2.2 Appbulider配置信息填写
让我们回到AppBuilder
2.2.1 基本信息
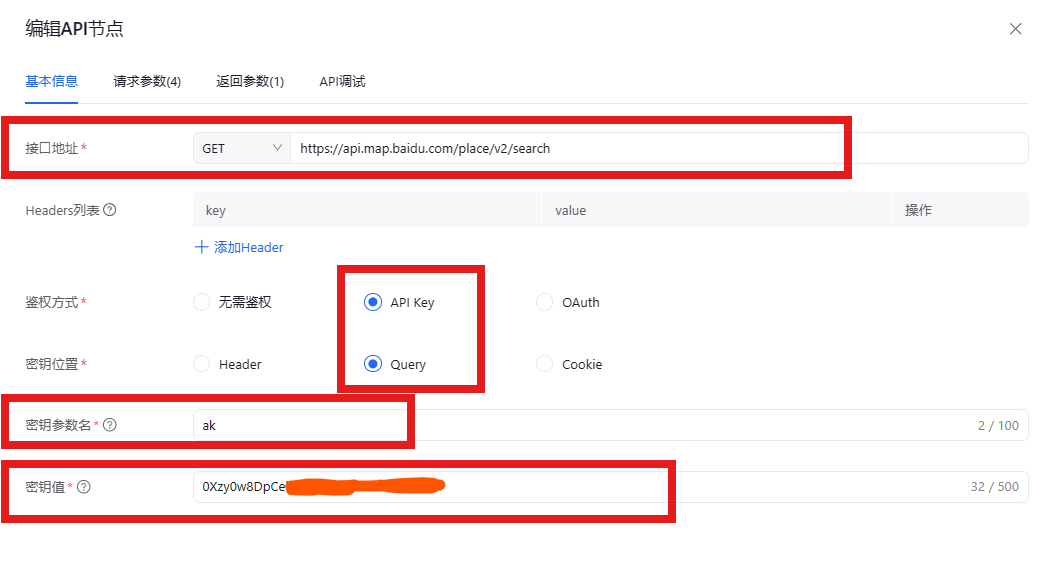
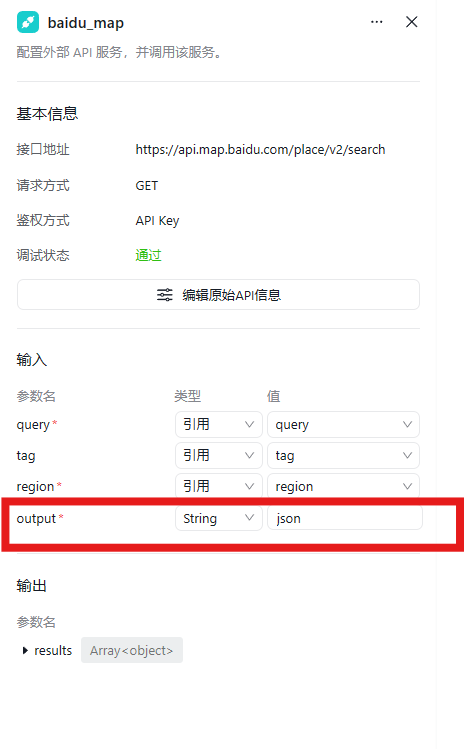
在API节点配置信息中按照如下方式填写,我们在这个例子中使用的是百度地图“行政区划区域检索”的功能,所有我们调用的URL接口是https://api.map.baidu.com/place/v2/search
使用的API key的鉴权方式是query
在下方填写密钥参数名,对于百度地图而言,密钥参数名是“ak”,其余的api请参考具体文档。
以及我们刚刚获取的服务器端密钥值

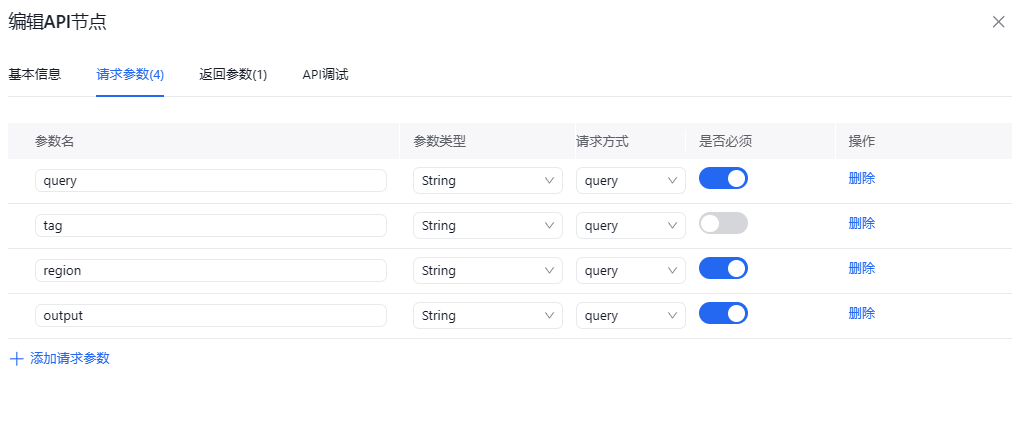
2.2.2 请求参数
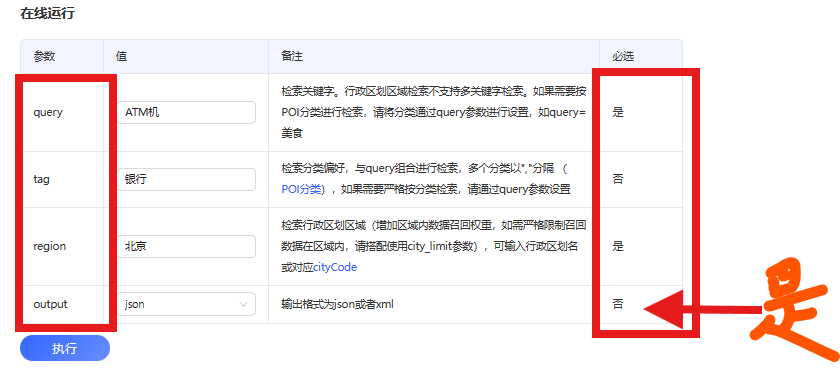
请求参数需要根据对应API的文档中的介绍来设置
在仔细阅读了百度地图“行政区划区域检索”功能的文档(https://lbsyun.baidu.com/faq/api?title=webapi/guide/webservice-placeapi/district)后,我发现那个“在线运行”中需要填写的内容就是请求参数的内容,根据这些内容完善请求参数的设置,需要注意的一点是,百度地图API支持返回JSON和xml两种格式的数据,但是截止至发稿日,appbuilder仅支持返回值为json 的值,所以此处的output其实是必填项,而且我们要将其设置为固定的json,之后会跟大家说怎么设置固定的值。


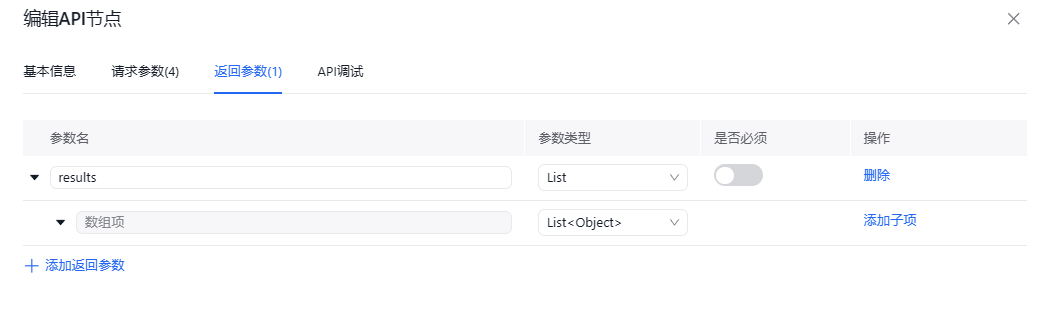
2.2.3 返回参数
此处依旧是根据百度地图“行政区划区域检索”功能的文档的介绍,这个API的返回值是result,类型是list,下面是list- object

第四步:调试API节点
-
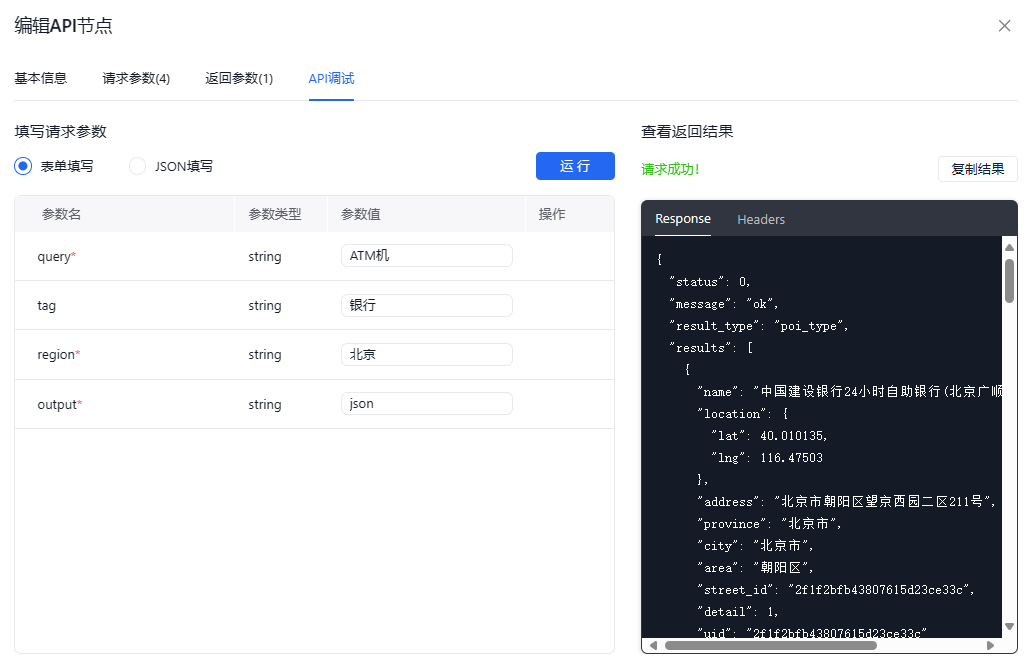
填写测试参数:在API调试环节,你可以通过表单或JSON方式填写一些测试参数,然后点击“运行”试试看。

-
查看结果:如果一切顺利,你应该能看到API返回的结果。如果有问题,根据错误提示调整参数设置。
第五步:保存并继续配置
-
保存配置:调试成功后,别忘了点击“保存”按钮,这样你的配置就不会丢失了。
-
参数引用:在右侧面板中,你可以继续配置输入参数。这里可以引用前面节点的输出,或者手动输入参数值。这里我们需要手动将返回值设定为json!!!!

第六步:整体流程调试
-
检查节点状态:在进行整体流程调试之前,确保你的API节点是调试通过的状态。
-
整体调试:点击“调试”,AppBuilder会依次运行每个节点,你可以实时看到每个节点的运行情况和最终的输出结果。
第七步:发布你的组件
-
调试无误:当你确认整个工作流运行无误后,就可以点击“发布”按钮了。
-
引用组件:发布后,你的API组件就会出现在“我的组件”列表中,之后可以在创建应用的过程中引用这个组件。
评论

