千帆AppBuilder:让AI智能对话轻松融入您的网站,提升用户体验新高度!
AI原生应用开发/技术交流
- LLM
- 文心大模型
- 大模型实训营
11月1日409看过
☞ 如果您在大模型落地过程中遇到任何问题,可以提交工单咨询:https://console.bce.baidu.com/ticket/#/ticket/create?productId=279
☞ 同时,大模型技术专家可为您提供效果调优、应用定制和技术培训等付费专属服务:https://cloud.baidu.com/product/llmservice.html
嘿,小伙伴们!你们是不是也在寻找一种能够快速将AI智能对话融入业务网站的方法,让用户体验更上一层楼呢?如果是的话,那你们可算是来对地方了!今天,我要给大家介绍一款超级棒的工具——千帆AppBuilder!
千帆AppBuilder简直就是我们网站升级的救星!它支持通过JavaScript将大模型应用快速嵌入到我们的业务网站中,为用户带来超级智能、超级流畅的互动体验。想象一下,用户进入我们的网站,就能像和一个聪明的小伙伴聊天一样,轻松获取他们想要的信息,是不是超酷?
而且啊,这个集成过程简直不要太简单!只需要登录千帆AppBuilder控制台,点点鼠标,完成应用的创建、配置和发布。

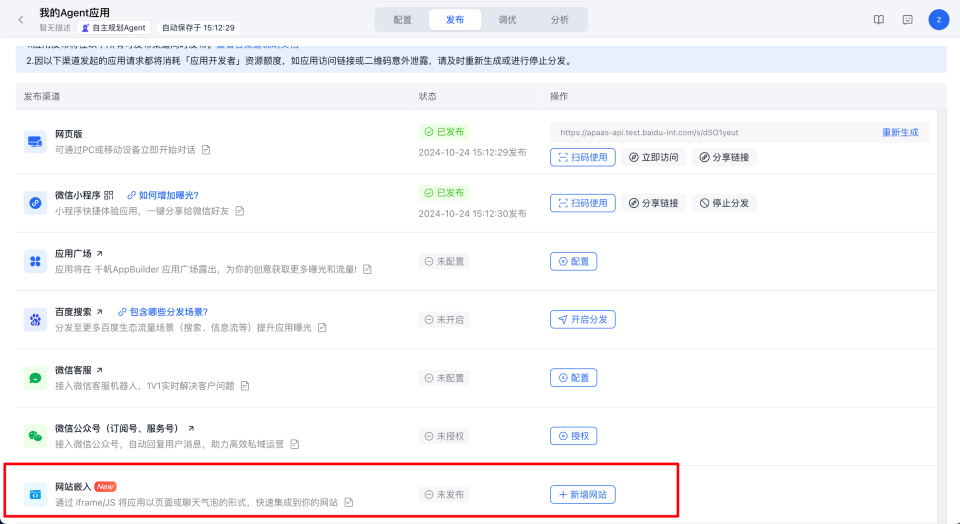
然后在应用发布管理页面找到网站嵌入渠道,新增网站和域名,就能轻松获取到JS代码。

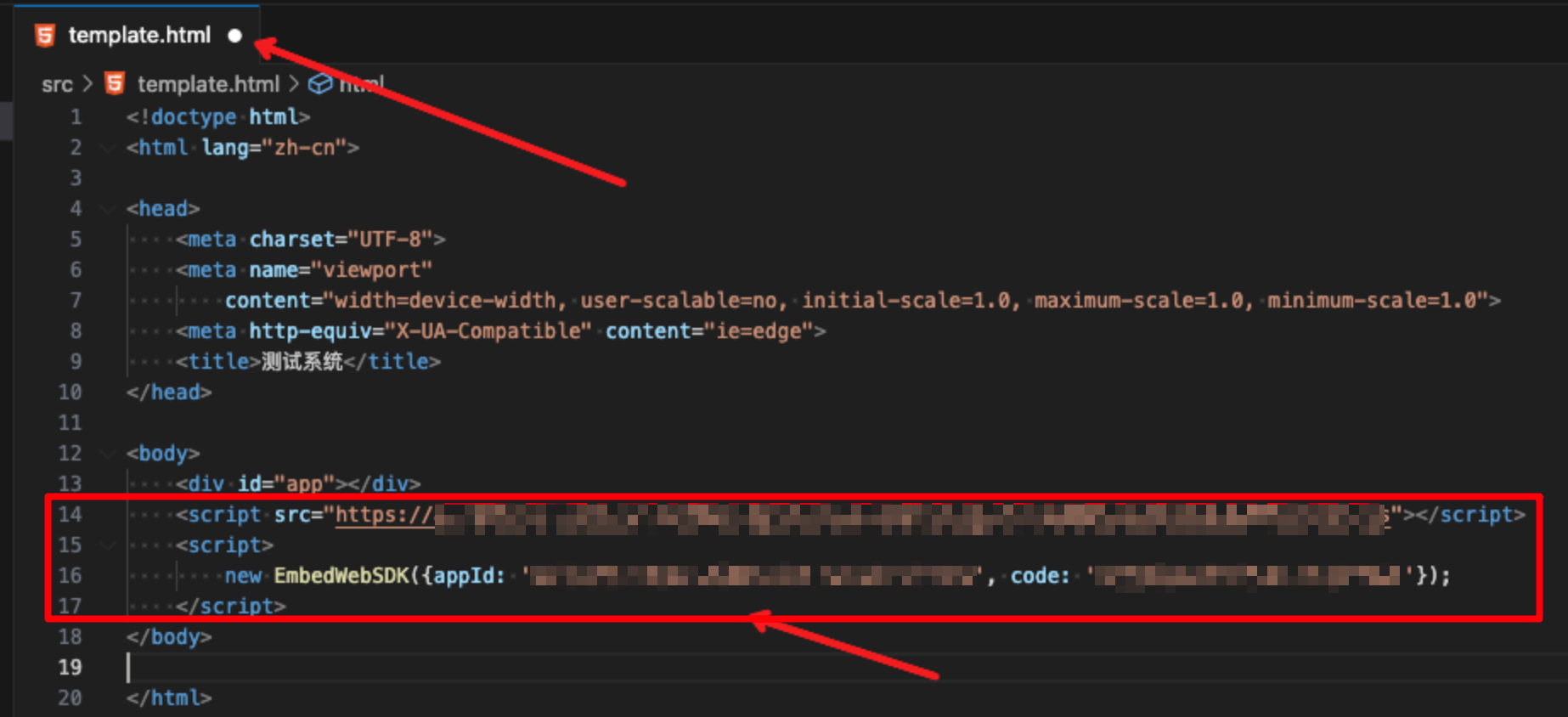
接下来,我们只需要把这段神奇的代码嵌入到目标网站前端html文件的body标签内,就大功告成了!

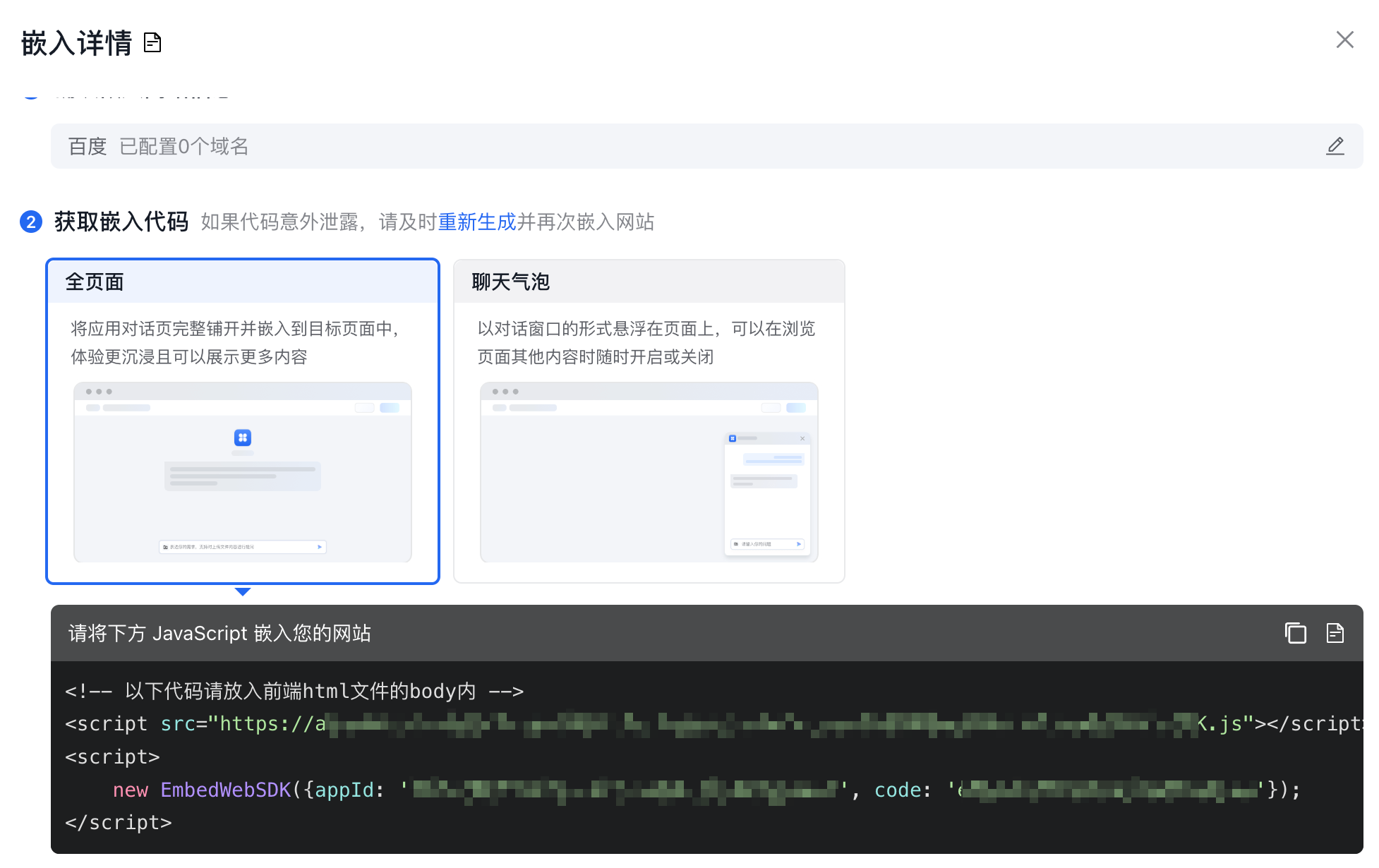
哦对了,千帆AppBuilder还为我们提供了两种前端嵌入方案呢!全页面嵌入方案能让应用对话页完整铺开并嵌入到目标页面中,给用户带来更加沉浸式的体验,还能展示更多内容。而聊天气泡方案则是以对话窗口的形式悬浮在页面上,用户可以在浏览页面其他内容时随时开启或关闭对话窗口,超级灵活!

当然啦,安全也是我们非常关心的问题。由于代码中包含鉴权信息,如果出现意外泄露的情况,千帆AppBuilder也提醒我们要及时重新生成代码并更新已嵌入网站的配置哦!
总的来说,千帆AppBuilder真的是一款超级棒的工具,它让我们能够轻松实现AI驱动的用户服务创新,提升服务效率,满足不同场景下的智能化需求。所以,还在等什么?快来试试千帆AppBuilder吧!让你的网站也拥有AI智能对话的魔力,让用户体验再上一个新台阶!
注意:
全页面:将应用对话页完整铺开并嵌入到目标页面中,体验更沉浸且可以展示更多内容。编辑完成index.html后直接使用浏览器访问本地文件即可。默认提供的代码中 对话窗口设置的宽高 100% ,如果无法使用,更换为 以px为单位即可。
聊天气泡:以对话窗口的形式悬浮在页面上,可以在浏览页面其他内容时随时开启或关闭。需要web环境才可以测试。在本地测试时,可以在html文件同级目录,python3 -m http.server,然后浏览器访问http://localhost:8000/xxx.html
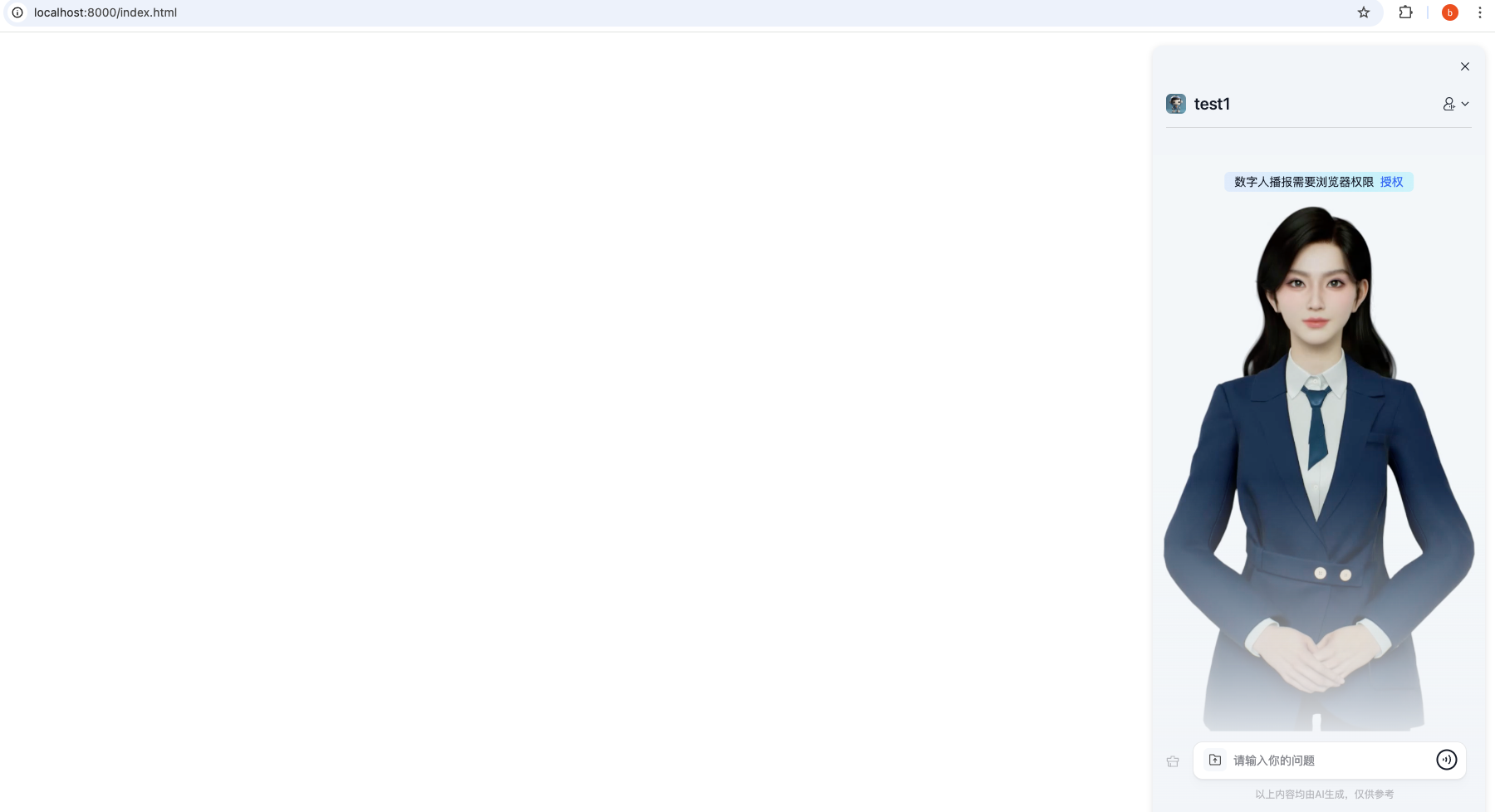
全页面示例:
<!doctype html><html lang="zh-cn"><body><!-- 以下代码请放入前端html文件的body内 --><script src="https://agi-dev-platform-web.bj.bcebos.com/ai_apaas/embed/output/embedFullSDK.js?responseExpires=0"></script><script>new EmbedWebSDK({appId: '231eb374-ccb7-XXXX-bd70-49c5aafe947a', code: 'embedGTvl5kCvxeEmsB9ybcAj', renderConfig: {width: '1000px', height: '750px'}});</script></body></html>
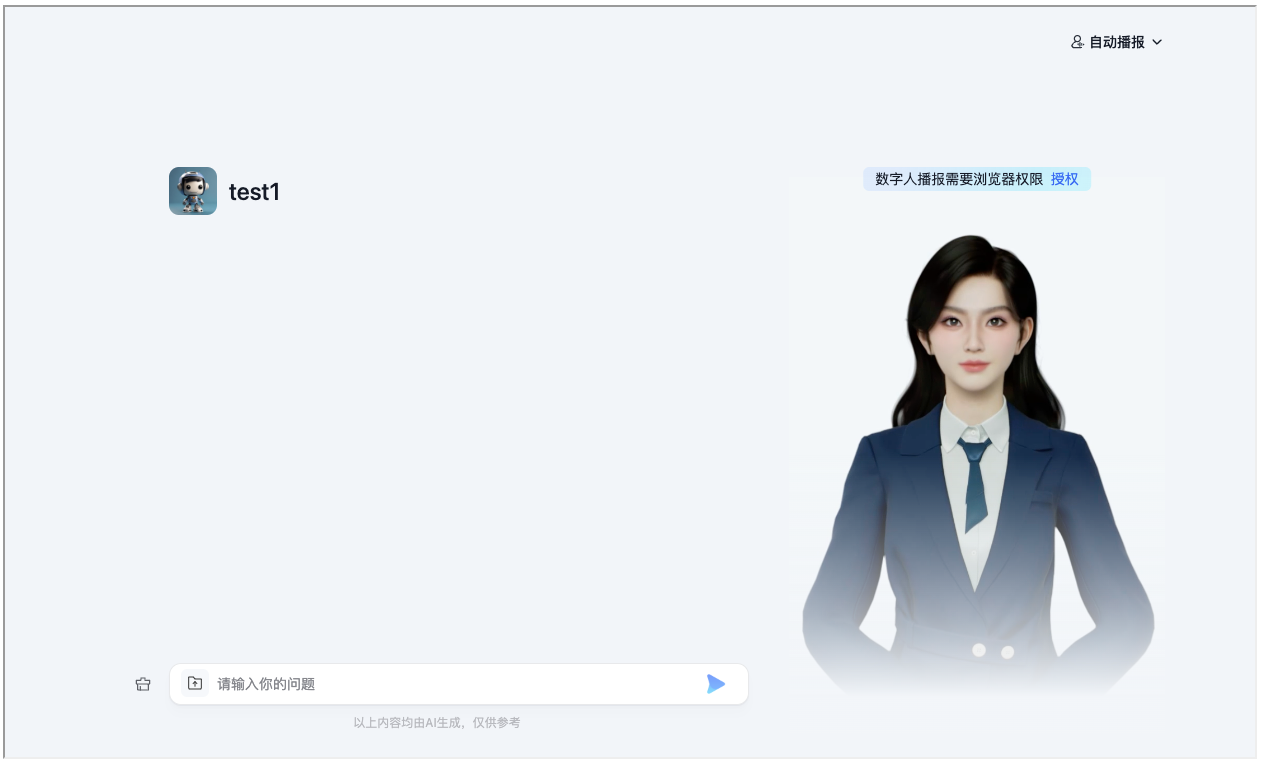
效果:

聊天气泡示例:
<!doctype html><html lang="zh-cn"><body><!-- 以下代码请放入前端html文件的body内 --><script src="https://agi-dev-platform-web.bj.bcebos.com/ai_apaas/embed/output/embedLiteSDK.js?responseExpires=0"></script><script>new EmbedLiteSDK({appId: '6648bb60-68bc-XXXX-be02-485d9557c7f8', code: 'embedb9LglbK5qrIciKz2e6yI', renderConfig: {width: '100px', height: '75px'}}); </script></body></html>
效果:



评论

